Initialement utilisée dans le cadre de la réalisation de logiciels lourds, en amont du développement, cette méthodologie de conception s’est progressivement démocratisée et est aujourd’hui largement conseillée pour l’ensemble des projets web.
Pour autant, il arrive régulièrement que l’on fasse l’amalgame entre les différents termes.
Tout au long de cet article, nous nous attacherons à clarifier les différentes notions de la conception et leurs importances respectives dans le cadre d’un projet web.
Les différentes étapes de la phase de conception
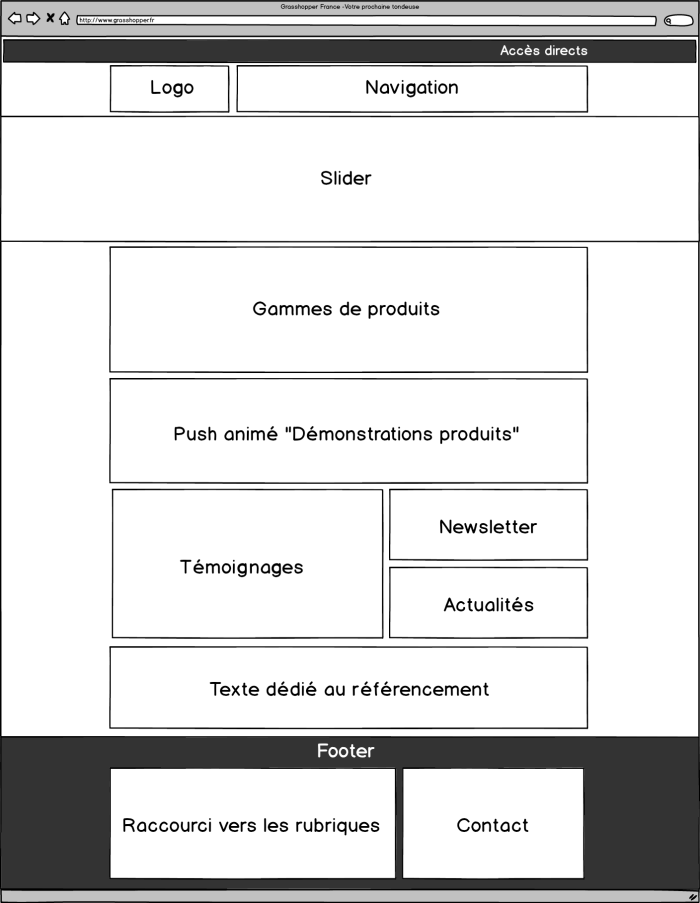
Le zoning
Le zoning est la première étape de la phase de conception d’un site internet.
Il consiste à représenter de manière simplifiée et schématique, en général à l’aide de blocs ou de boîtes, les grandes fonctionnalités et les zones principales du site. Cette étape est primordiale dans la mesure où elle permet de décider de la hiérarchisation des éléments dans les différentes pages.
La simplicité du zoning en fait une base souple et évolutive permettant d’arbitrer rapidement des choix de disposition lors des discussions avec le client.

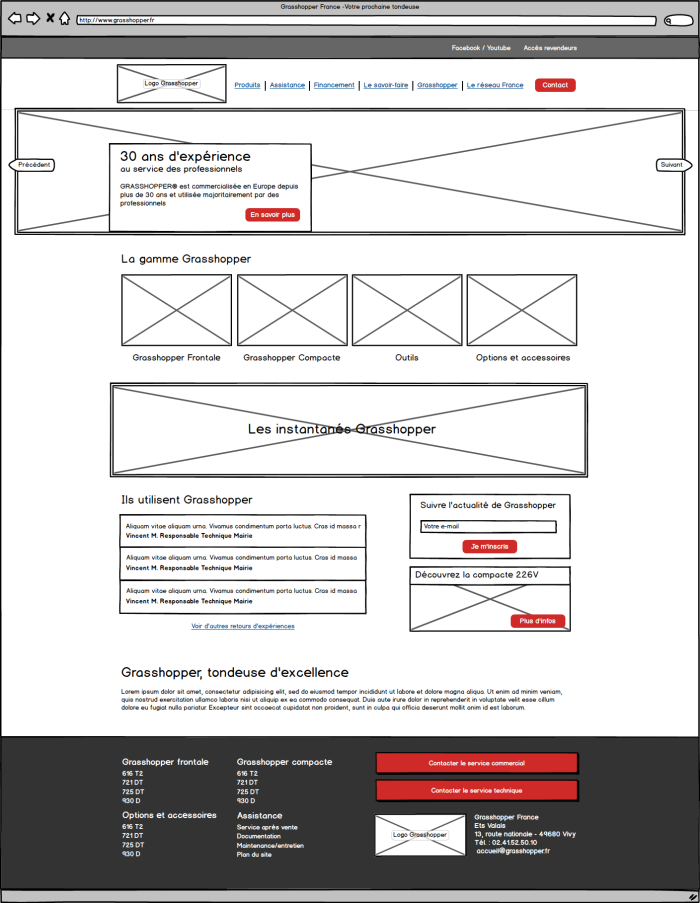
Le wireframe
Le wireframe s’inscrit dans la continuité du zoning préalablement validé avec le client.
En précisant et en détaillant visuellement le contenu présent dans chaque boîte, il va permettre de structurer la future interface. L’objectif du wireframe est avant tout fonctionnel. En s’écartant des problématiques d’interprétation liées au design (les goûts, les couleurs, m’voyez ?), on valide les aspects purement fonctionnels : hiérarchie visuelle, positionnements et proportions, contenus principaux (titres, nomenclature des éléments).
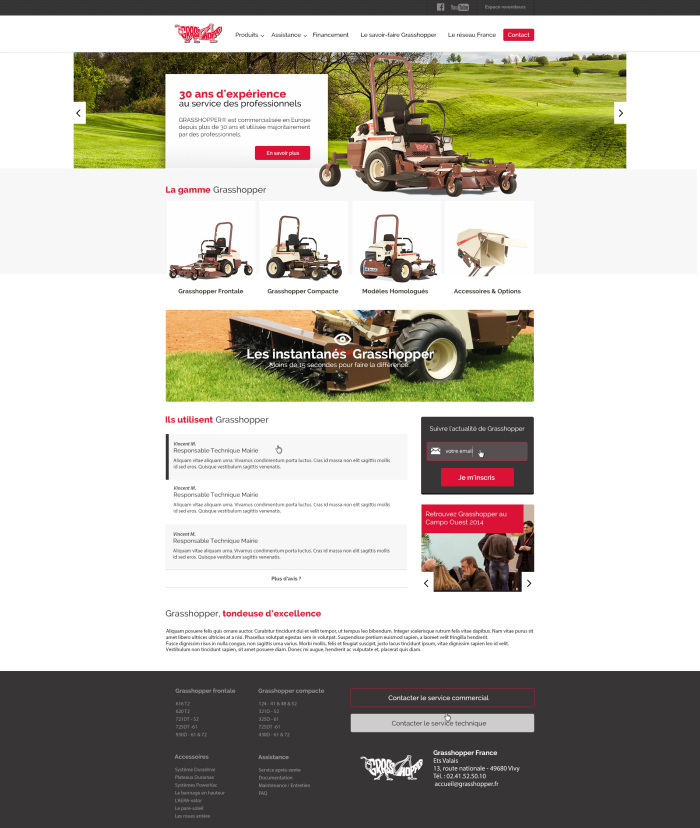
La maquette
La maquette d’un site internet poursuit le travail de conception fonctionnelle du wireframe en y intégrant la dimension de design. C’est l’étape à laquelle on donne son visage au futur site internet.
Les arbitrages lors de cette étape sont d’ordre visuels : couleurs, formes, textures, etc. Il s’agit ici de trouver les meilleurs compromis entre le respect du wireframe et de l’univers de marque tout en tenant compte des contraintes de développement inhérentes au projet.
L’importance de la phase de conception dans un projet web
Ces trois étapes de conception sont cruciales pour plusieurs raisons :
- Définir le périmètre fonctionnel du projet,
- Arbitrer rapidement et simplement avec le client sur les éléments qui composeront le site,
- Rester concentré sur le fond (fonctionnalité, hiérarchie, contenus) sans s’attacher à la forme,
- Faire évoluer facilement l’interface afin qu’elle corresponde au plus juste au besoin des futurs utilisateurs,
- Corriger ou valider des choix techniques avant la phase de développement
Est-ce que ça coûte cher ?
Trop souvent, de nombreux professionnels font l’erreur de se jeter en priorité sur la conception graphique d’une maquette sans s’être attaché à baliser son ergonomie. Cette erreur à souvent un coût : en temps, en énergie et bien sûr en argent. Une belle maquette devra généralement être entièrement refaite si elle ne permet de présenter correctement le contenu.
La phase de conception est donc indispensable pour chaque projet web dans la mesure où elle fluidifie le processus de réalisation d’un site. Son coût est variable selon la complexité du projet et / ou le niveau de définition du besoin exprimé par le client. Plus le projet est complexe, sensible ou mal défini, plus la phase de conception sera longue — donc coûteuse —mais plus elle sera primordiale dans la mesure où elle évitera des allers retours en phase de développement. C’est à dire, des prestations additionnelles qui viendront alourdir le budget pour des fonctionnalités qui auront été mal cadrées en amont. Ainsi, la phase de conception ne doit pas être considérée comme une dépense mais comme investissement qui sécurise le budget du client et le planning de livraison.
Conclusion
Si le zoning et le wireframe sont souvent confondus en phase de conception pour « gagner du temps » sur la production, un temps de réflexion, d’essais-erreurs et d’échanges avec le client sur l’ergonomie de son site internet reste essentiel. Il balise la suite des opérations en définissant clairement les tenants et aboutissants du projet web. La phase de conception se porte ainsi garante de la qualité du site internet et de l’atteinte de ses objectifs de conversion.