Les statistiques analytiques sur le parcours des prospects au sein d’une boutique e-commerce en ligne ne manquent pas. Celles-ci sont des clés de voûte qui sont autant de points potentiels d’amélioration. Toutefois, à force d’avoir les yeux rivés sur le e-commerce, certains en oublient parfois que c’est le bien le m-commerce qui connait une croissance stratosphérique.
Ne perdons pas de vue le postulat suivant : les acheteurs réalisant l’acte final sur un ordinateur, mais toutes les données tendent à prouver que les recherches sont réalisées depuis une plateforme mobile. L’objectif est donc d’améliorer l’expérience utilisateur de façon transversale, et non, uniquement sur la plateforme où l’achat effectif se déroule.
M-commerce, où en sommes-nous?
Le comportement des acheteurs en ligne changement et le m-commerce en est la meilleure illustration. Quelques chiffres-clés permettent de mieux comprendre ce phénomène :
- 2,2 boutiques en ligne sont créées chaque heure
- Plus d’1 internaute sur 2 quitte un site dont la présentation ne lui plait pas
- Chaque seconde d’attente (de chargement) entraine une baisse de la satisfaction de 7%
- 3 mobinautes sur 4 quittent les sites non optimisés pour les smartphones
- 2 acheteurs en ligne européens sur 5 ont déjà passé commande depuis une plateforme mobile
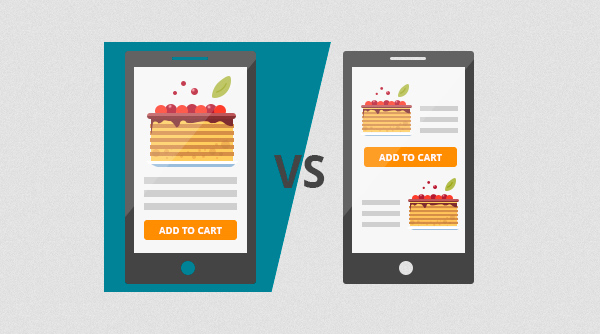
Le but est donc de mettre l’internaute dans les meilleures dispositions afin qu’il achète : il faut notamment innover constamment en pensant à la navigation, à la comparaison, à la simplicité du processus de commande, à la taille des visuels ou encore à la clarté des modes de paiement.
Face à ce constat, 3 solutions s’offrent à vous : Un site mobile OU un site responsive OU une application mobile.
Création d’un site mobile : avantages et inconvénients
Concrètement, la version mobile d’un site déjà existant consiste à créer un nouveau site. Tout doit donc être réadapté pour une expérience différente du site de « base ».
Au rayon des avantages, la création d’une boutique mobile permet de laisser le choix à l’internaute (« Souhaitez-vous naviguer que notre site mobile? »), de diversifier le design, et donc, l’expérience utilisateur (souvent plus directe et incisive que sur le site de départ), et surtout de fournir une navigation parfaite à tous les mobiles (iOS, Android, etc…).
Au rayon des inconvénients, et comme souligné plus haut, il s’agit donc d’un second site, c’est à dire d’une autre URL à gérer à part entière (plus de frais, double effort SEO). De plus, puisque la pixelisation des plateformes mobiles changent constamment, le format créé ne sera pas adéquat pour les tablettes! Enfin, d’un point de vue marketing, attention au perte de notoriété si vous optez pour 2 designs trop différents entre le site de base et le site mobile…
Création d’un site responsive : avantages et inconvénients
 Responsive, ce doux mot apparu aux oreilles des souris des développeurs il y a quelques années a permis d’adapter la taille de la fenêtre selon le support. Autrement dit, un même site (et non un site mobile) sera parfaitement fluide sur desktop comme sur une plateforme mobile.
Responsive, ce doux mot apparu aux oreilles des souris des développeurs il y a quelques années a permis d’adapter la taille de la fenêtre selon le support. Autrement dit, un même site (et non un site mobile) sera parfaitement fluide sur desktop comme sur une plateforme mobile.
Concernant les avantages, le premier de tous est bien d’éviter la création d’un second site puisque le site responsive reprend à la virgule près le contenu et les éléments graphiques du site de base. Le coût est donc moindre, ce qui n’est pas malvenu. Aussi, l’expérience de navigation sera semblable à 99% pour l’internaute, un réel plus pour ne pas perdre de sa notoriété. Soulignons qu’en matière de SEO, aucun effort supplémentaire ne sera à faire, ouf!
Malgré ce portrait idyllique, un site responsive comprend quelques inconvénients toutefois mineurs. En effet, le temps de chargement est souvent plus long sur les sites responsive (ex: 3 secondes sur desktop contre 5 secondes su mobile). De plus, tous les thèmes ne peuvent pas « devenir » responsive grâce à quelques lignes de code. Il faudra donc parfois reprendre l’entièreté du site initial pour le rendre responsive.
Création d’un application mobile : avantages et inconvénients
La création d’une application mobile n’est pas sans crainte pour de nombreuses entités e-commerce. En effet, une application mobile est liée à un autre schéma de vente, mais les chiffres cités en préambule montrent que le jeu en vaut la chandelle (être toujours plus proche des prospects). Et ce, d’autant plus que les solutions permettant de créer une application mobile sont de plus en plus pertinentes et bon marché.
Les avantages liés à la création d’une application mobile sont notamment liés à la rapidité d’utilisation qu’elle offre. Tout est fluide, clair et parfaitement fitté, un réel plus en matière de navigation. De plus, une application mobile ne nécessite pas internet pour fonctionner, ce qui évite de « souffrir » des périodes offline de l’utilisateur. Enfin, une application mobile permet de développer de nombreuses autres fonctionnalités (messages push, géolocalisation, etc…).
Concernant les inconvénients d’un tel procédé, il est indispensable de citer l’investissement qu’il requiert (financier et temps). De plus, il faut obligatoirement développer une application mobile sur toutes les plateformes et non uniquement sur la plus importante. Enfin, le coût lié à la sécurisation n’est pas négligeable.
Alors, quelle stratégie allez-vous adopter?